تست ریسپانسیو بودن سایت
طراحی سایت ریسپانسیو که نمایش درستی در موبایل و تبلت داشته باشد به طور حتم دشواری بیشتری خواهد داشت ولی زمانی که برای این کار صرف میکنید ارزشمند است زیرا در حال حاضر نزدیک به ۷۰ درصد بازدیدکنندگان سایت ها از طریق موبایل صفحات شما را می بینند. اگر هنوز با مفهوم ریسپانسیو یا واکنش گرا آشنا نشده اید پیشنهاد میکنیم مقاله طراحی ریسپانسیو چیست مراجعه نمایید.
در حال حاضر میتوان گفت هنگام طراحی وب سایت نحوه نمایش آن در موبایل حتی از دسکتاپ هم مهمتر شده است و سایت هایی در اینترنت مشاهده میکنیم که Mobile First طراحی شده اند. یعنی ابتدا برای نسخه موبایل آنها تصمیم گیری شده و سپس نسخه دسکتاپ براین اساس طراحی شده است.
برای سنجش صحت عملکرد نسخه ریسپانسیو سایت باید شناخت درستی از همه سایزهای صفحه نمایش موجود داشته باشیم و سایت را در همه این سایزها بازبینی کنیم. برای سریعتر شدن این روند ابزارهایی در فضای اینترنت طراحی شده اند که سایت را در سایزبندی های مختلف به شما نمایش میدهند تا سرعت بهینه کردن نحوه نمایش برای شما افزایش یابد. در این مقاله ۶ ابزار ارزشمند برای تست نسخه ریسپانسیو سایت را به شما معرفی میکنیم.
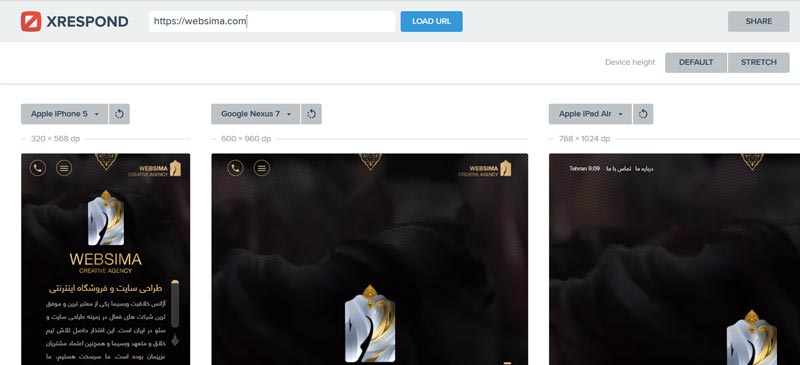
ابزار Xrespond
ابزار Xrespond خودش را یک تب مجازی در مرورگر معرفی میکند و نحوه نمایش سایت شما در سایزهای مختلف را در یک صفحه ارایه میکند. در این صفحه با اسکرول افقی میتوانید سایزهای استاندارد صفحات نمایش و نحوه نمایش سایت در آنها را مشاهده نمایید.
عنوان بالای هر پنجره سایز صفحه نمایش آن پنجره و پرطرفدارترین دستگاهی که با این سایز روانه بازار شده است را به شما نشان میدهد. این سایت تعداد زیادی از دستگاه ها موجود را پوشش میدهد و به شما کمک میکند نحوه نمایش در هر یک از آنها را بررسی کنید. همچنین میتوانید ابعاد دلخواه خود را به صورت دستی وارد کنید.

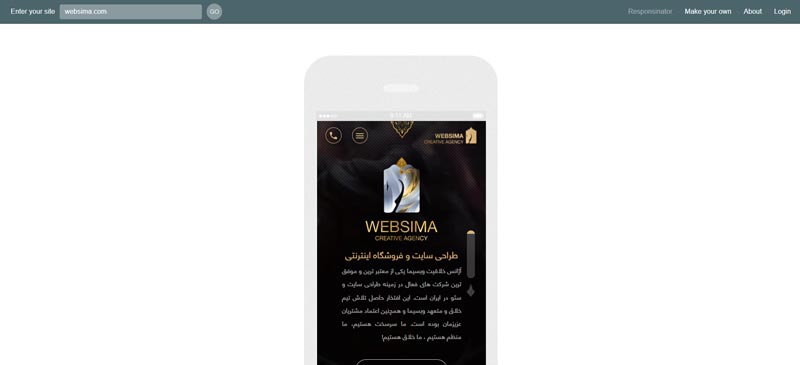
تست ریسپانسیو سایت با Responsinator
این ابزار شباهت زیادی به به ابزار قبلی دارد با این تفاوت که به جای اسکرول افقی سایزهای مختلف را زیر هم به شما نمایش میدهد. همچنین در ابزار Responsinator سایزهای مختلف دستگاه های اپل مورد توجه قرار گرفته و با استفاده از یک فریم مناسب در اطراف قاب حال و هوای نمایش در موبایل یا تبلت را بیشتر برای شما تداعی میکند.
شاید Responsinator ابزار مناسب برای تست واکنش گرا بودن سایت به صورت آنلاین نباشد و از نظر سایز بندی و امکانات ضعیف تر از Xrespond باشد. ولی ظاهر جذاب این سایت به شما کمک میکند که حتی از تصویر ساخته شده به عنوان یک نمونه از سایت خود در موبایل استفاده کرده و در طراحی های خود از آن بهره بگیرید.

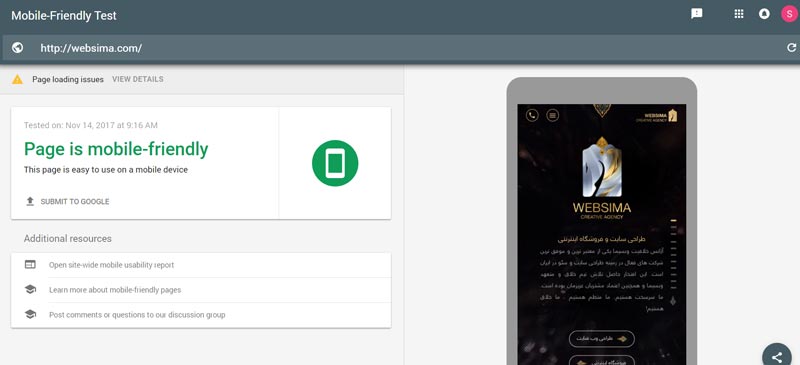
Google Mobile Test
به جرات میتوان گفت قویترین و معتبرترین ابزار موجود برای تست ریسپانسیو سایت ابزار معرفی شده توسط گوگل یا همان Mobile Friendly Test است. تفاوت اصلی آن به ابزارهای دیگر این است که در اینجا نمایی از سایت در سایزهای مختلف نمایش داده نمیشود بلکه براساس استانداردهای گوگل تجربه کاربری در موبایل بررسی میشود.
به طور مثال اگر در صفحه شما اسکرول افقی ایجاد شده باشد، سایز نوشته ها مناسب نباشد یا دکمه ها بیش از اندازه به هم نزدیک باشند این ابزار به شما اطلاع خواهد داد. اگر در این تست نمره قبولی بگیرید گوگل صفحه شما را ریسپانسیو خواهد شناخت.

همچنین در ابزار گوگل وبمستر فضای برای تست موبایل فرندلی دیده شده است و همزمان با ورود ربات گوگل به صفحات شما تست نیز برای آنها انجام میشود و هر صفحه ای که استانداردهای طراحی ریسپانسیو را نداشته باشد در آنجا برای شما لیست خواهد شد. به عبارت دیگر خود گوگل همه صفحات را بررسی میکند و شما تنها صفحاتی که دارای ایراد هستند را بازبینی میکنید و نیازی به بررسی تعداد زیادی از صفحات نخواهید داشت. پیشنهاد میکنم برای اطلاعات بیشتر به بخش آموزش گوگل وبمستر مراجعه کنید یا در کارگاه آموزش گوگل وبمستر که توسط وبسیما برگزار میشود شرکت نمایید.
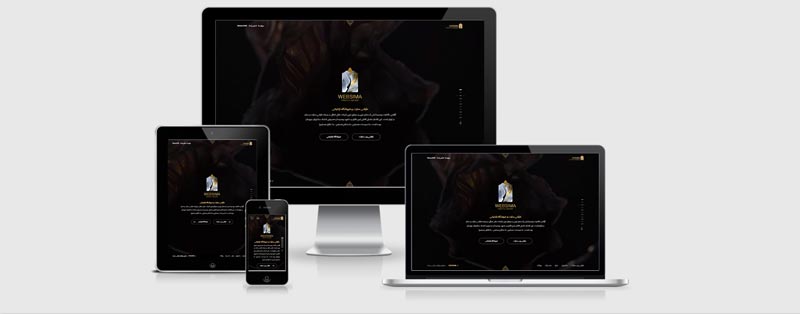
Am I Responsive
این ابزار کارایی کاملا متفاوتی با سایر ابزارهایی که تا اینجا معرفی کرده ایم دارد. بعد از آن که آدرس سایت خود را وارد کردید، Am I Responsive نحوه نمایش آن را در چهار سایز موبایل، تبلت، لپ تاپ و دسکتاپ با چیدمانی مناسب و در کنار هم نمایش میدهد. البته این ابزار برای تست نسخه ریسپانسیو سایت کارایی ندارد ولی با نحوه نمایش جالبی که ایجاد میکند به شما اجازه میدهد یک اسکرین شات زیبا از نحوه نمایش سایت داشته باشید.
این ابزار برای ایجاد اسکرین شات از نمونه کار طراحی سایت بسیار مناسب بوده و میتوانید خروجی را برای مشتریان خود ارسال کنید یا تصویر آن را در بخش نمونه کارهایتان قرار دهید.
نکته جالب در این ابزار آن است که شما میتوانید به راحتی جای هریک از این دستگاه ها را تغییر داده و چیدمان متفاوتی برای خود ایجاد نمایید. همچنین این ابزار میتواند سایت هایی که بر روی localhost خود طراحی کرده اید را بررسی کرده و خروجی مناسب را به شما نمایش دهد.

Designmodo Responsive Test
ابزار Designmodo Responsive Test تنها یک پنجره از سایت نمایش میدهد ولی با پیکسل بندی افقی و عمودی به شما اجازه میدهد به راحتی ابعاد صفحه را تغییر دهید. همچنین انواع سایز بندی موبایل و تبلت و دسکتاپ در آن قرار داده شده تا به سرعت سایزهای استاندارد را در آنها پیدا کنید.
گستردگی سایزبندی دستگاه ها و قابلیت تغییر ابعاد به صورت دستی موجب شده تا ابزاری کارآمد و سریع در اختیار شما قرار داده شود.

Chrome Inspect Element
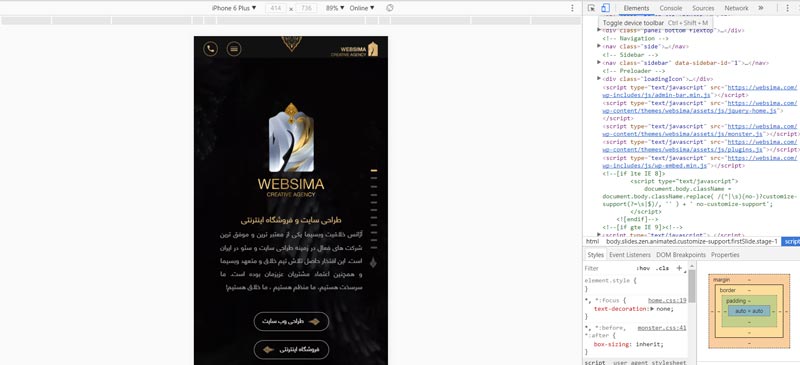
همه ابزارهای معرفی شده تا اینجا بر روی آدرس های اینترنتی و سایت های دیگر بودند ولی شما ابزاری در اختیار دارید که همواره در دسترس است، گوگل کروم! برای استفاده از این ابزار کافیست روی صفحه راست کلیک کرده و گزینه Inspect Element را بزنید. در این مرحله یک پنجره به شما نمایش داده میشود که در گوشه ای از آن آیکون موبایل را مشاهد میکنید. با انتخاب این آیکون نحوه نمایش سایت در موبایل و تبلت را مشاهده خواهید کرد.
این ابزار قابلیت تعیین سایز به صورت دستی، انتخاب از سایزهای پیش فرض و پرکاربرد و تغییر نحوه نمایش از افقی به عمودی و برعکس را در اختیار شما قرار میدهد. همچنین ممکن است برخی از سایت ها امکان نمایش به صورت آی فریم را غیرفعال کرده باشند که در این صورت هیچ یک از ابزارهای معرفی شده کاربردی برای شما نخواهند داشت ولی با استفاده از گوگل کروم میتوانید به راحتی هر سایتی را بررسی کنید.

نکته مهم دیگر این است که وقتی با گوگل کروم فرضا آیفون ۶ را انتخاب میکنید عملا سایت هدف تصور میکند که شما با موبایل وارد سایت شده اید و محتوای آن برهمین اساس نمایش داده میشود. بعنوان مثال نتایج جستجو در گوگل برای موبایل و دسکتاپ متفاوت است و شما میتوانید با این روش جایگاه خود را هنگام جستجو با موبایل نیز بررسی کنید.
هریک از این ابزارها کارایی متفاوتی دارند و میتوانند در موقعیت های مختلف برای شما کارآمد باشند. ممکن است شما هم با ابزارهای کاربردی و جالبی برای تست ریسپانسیو سایت مواجه شده باشید. خوشحال میشویم که در بخش نظرات سایت آنها را به ما و خوانندگان این مقاله معرفی کنید.
نوشته ۶ ابزار رایگان برای تست ریسپانسیو سایت اولین بار در وبسیما پدیدار شد.
هیچ نظری موجود نیست:
ارسال یک نظر